WordPressの有料テーマである、saruwakaさんが作ったSANGOテンプレート使っていて特に速度が遅いと感じることはありません
パソコン自体が遅いと感じることは多々ありますが。笑
AMPなどの高速表示のシステムも出てきて、ますますユーザーにとって使いやすいサイトが上位表示されそうな中…
速度を速める、爆速にする、表示速度が一瞬でパッと出てきてほしい。という思いは募ります。
というのは、SEOや離脱率を抜きにしても男のロマン的な部分があると思いません?
いや、あるに違いないむしろ、ある、きっと、否、絶対!笑
SEOとか、たくさんの人に見てほしいとか、離脱されるとか、云々言っているけど、結局は違うんですよ。
僕らはかっこいいものに惹かれるんです。かっこいいんです。表示速度が速いってのはね♪( ´θ`)ノ
というわけで、早くしていくぜ!GOGO!
もともと変えた当時の表示速度はこちら
これからTOP画面はいじっていましたが、特にプラグインをつけるというのはなかったので、
今回はキャッシュ系プラグインや、画像圧縮などをしてどこまでスピードテストをして早くなるかを検証いたします。
では、行ってみましょ〜。
Contents
始める前の速度チェック
今回もGoogleさんのツールである、PageSpeed Insightsを使います。
では、チェックスタート!
使い方は簡単です、空白ボックスに、自分の(自分のでなくともチェックは可能)URLを入れて、少し待ちます。
結果!どーん

PC
94

スマフォ
61
ろ、ろくじゅういちぃ〜!?
かなり下がった気がする。
いや、下がった。
ちょっと冷や汗をかきつつも、大丈夫。
僕は今から手をつけるんだ。
これからどんどんチェックするたびに数値は上がって、気づいた時には、そう、爆速坊やなんだ。
と言い聞かせて落ち着きます。
というか、そもそも速さって必要なんですか?Googleさん?
速度が速いとコンバージョン率も上がる
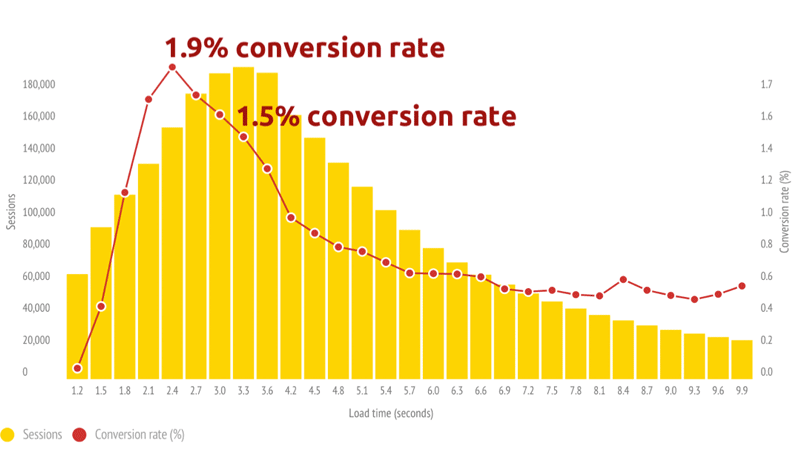
速度が早いと離脱率が下がり、成約率も上がると言われています。
soastaと云う企業が資料を上げてくれています。

引用:SOASTA
速すぎる速度でコンバージョンが速いですが、これは404エラーページが表示されるもので、見られていないからだと予測されています。
速い方がユーザーもたくさん見てくれるし、疲れないし、成約してくれるようになる。
(と思った)
他にも、
Google が実施した最近のアンケートでは、回答者のほぼ半分が、モバイル端末でウェブをブラウズしていて最もイライラするのは、ページの読み込みが遅いときであると答えています(Google+ と Twitter で表示)。
モバイル ユーザーの 60% が、モバイル ウェブサイトが 3 秒以内に読み込まれることを期待しています。そして平均で 75% のユーザーが、読み込みに 5 秒以上かかるとそのモバイル ウェブサイトを離れます。
引用:Google
なんてことも言われています。
速いに越したことはありません。この何秒いないかかると。というのは今後も早まっていくと思うので、遅いサイトは見られなくなる傾向になることは予想できるなーと思っています。
というわけで、やっぱり早くしよう!笑
キャッシュ系プラグインの導入
まずはキャッシュ系のプラグインの導入をする。
Autoptimizeというプラグインです。
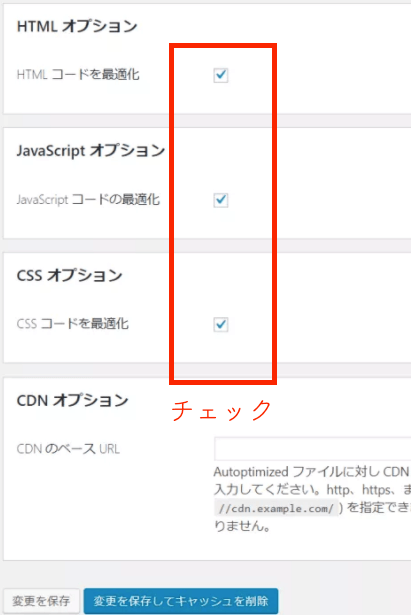
Autoptimizeは、HTMLやCSS、JSの最適化、圧縮などをしてくれてる(らしい)
入れてみる。チェックは全てにつける。

そしてまた、チェック

PC
78

スマフォ
58
下がった〜!!!!爆笑
これには脇汗じんわり(スンマセン)
さてさて、そんなに遅いのかね。うーむ迷った、もう一個入れよう。
もともと上のキャッシュ系のプラグインは知っていたので、調べてみると、他のプラグインを発見しました。
Scripts-To-Footerを入れてみる
Scripts-To-Footerは、headerにある強烈なソースコードたちをフッターに送ることで、読み込みを素早くさせている(らしい)
入れてみてチェックをする。
PC
78
スマフォ
58
さっきと数値変わらない!一ミリも変わらない!
きゃああああああ!というわけで、
冷静に。
写真圧縮をする
次は写真を縮小しよう。きっとTOPの写真のせいなのである。
が、しかし!圧縮する画像が一枚もなかった。
すでに今あるプラグインでは圧縮仕切っていたのだ。
そ、そんなバカな。ということは、僕のサイトのマックス値。成長の上限はここでおしまいなのか。
大器晩成型だと信じてやり続けてきたのに、大器晩成ではなくて、成長がただ遅くて、しかも成長限度が低いだなんて、
そんなこと知っているならRPGゲームだったら絶対に使っていないぞ!
ちくしょうう!と思っていたけど、苦し紛れに調べていました。
すると、SANGOって使っている人多い。笑
そうか、調べて真似すりゃあいいのか。
こちらのサイト、すごく綺麗で、記事も面白くて、かつ分かりやすいのです。
マサオカブログさんにある
参考 【爆速サンゴ計画】SANGOを高速化するカスタマイズマサオカブログこの記事をみれば万事解決だから、今日の記事はどうやらここまでのようです。あとはマサオカブログで解決してね!笑
ハッハハハハ
・
・
・
最後まで一応書いておきます。笑
今使っているプラグインである、
EWWW Image Optimizer
よりも、
Compress JPEG & PNG images
がいいそうな。真似させていただきました。
というわけで、パンダの奴入れてみる。

引用:Compress JPEG & PNG images
愛くるしくもないこのパンダにそんな力があるのか!?
インターネットサービスでもあるけど、今年プラグイン化になり、自動で画像をアップロードするたびに、圧縮をしてくれるみたい。
しかも無料で!(嬉しい)
一ヶ月500枚までなので、それ以上の場合は有料です。
っていろんなところに書いてあるけど、ワードプレスだと基本一枚に月、サムネイルとか、カードサイズとか、いろんなサイズに圧縮かけちゃって、一枚に付き7枚分くらい使う。
だから実質70枚くらいだと思った方がよかと。
圧縮をした後に
PageSpeedcheckかけていきます。
追記:画像圧縮するのでれば、ソフトを入れて一括で圧縮するのが良いかと思ったで候。
 画像圧縮(jpeg,png)フリーソフト!一括軽量、圧縮最強ツール発見!
画像圧縮(jpeg,png)フリーソフト!一括軽量、圧縮最強ツール発見!

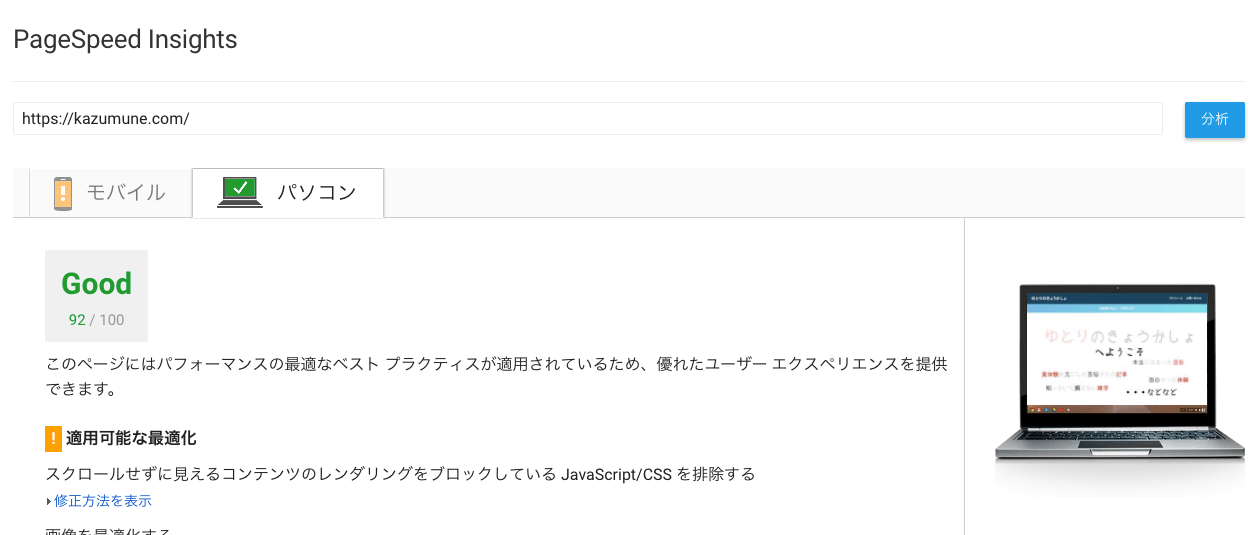
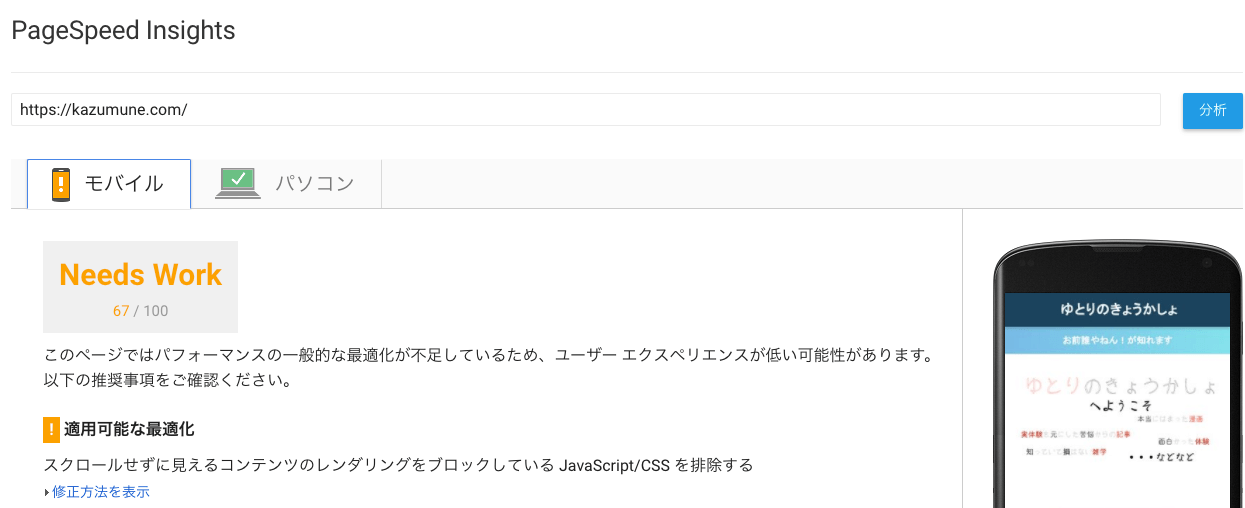
PC
92

スマフォ
59
なるほど。
少し戻った!
初めからマサオカブログさんを見ながらやれば良かったんだ。
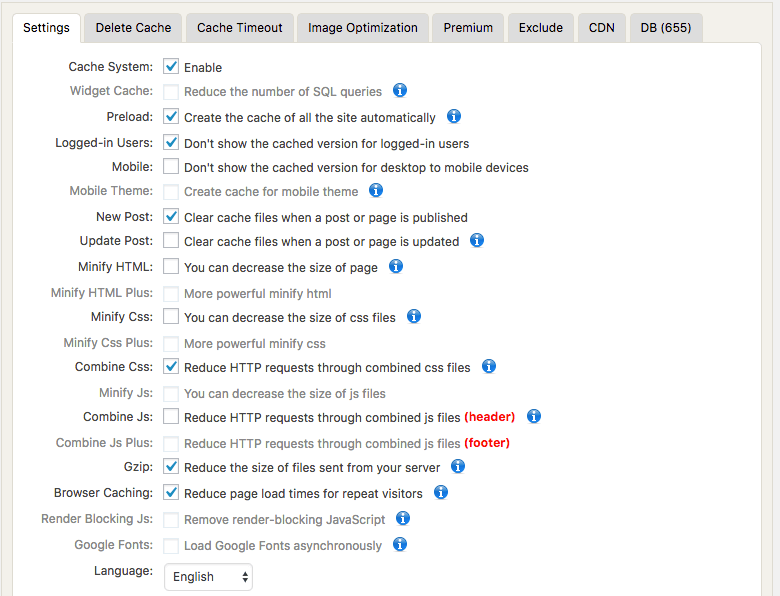
パソコン出来ない奴が出しゃばるからこうなるんだ!というわけで、そっくりそのまま、プラグインのチェックボックスを写す。
(マサオカブログさんへ敬意を!ありがとうございます!)
カチャカチャカチャ。すると気づく!
WP Fastest Cacheを入れていたのですが、(トラのマークのやつね、タイガーかな。)
プラグインのチェックボックスにある、HTMLとCSS圧縮とJS結合がAutoptimizeがあるにもかかわらず、チェックをしていたわけです。
なるほど、こいつが犯人か。WP Fastest Cacheを外します。
カチャカチャ

最終着地はこうなるはずである。

PC
92

スマフォ
67
ここ最近で一番いいポイント!それでもまだまだ遅いけどね!
んでもって、
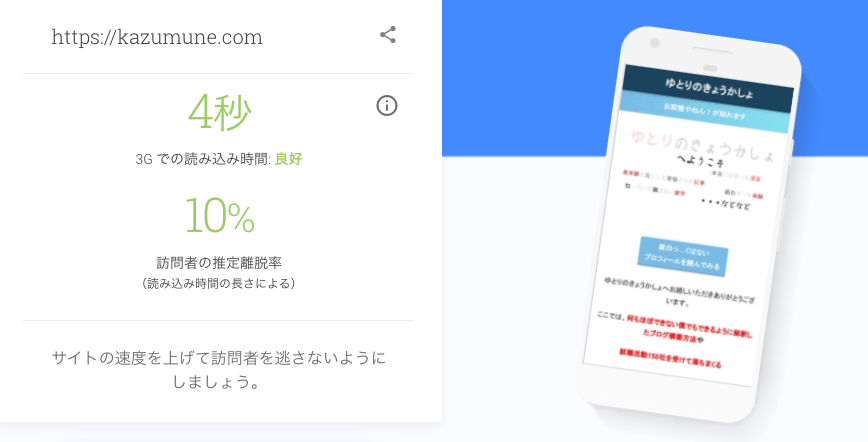
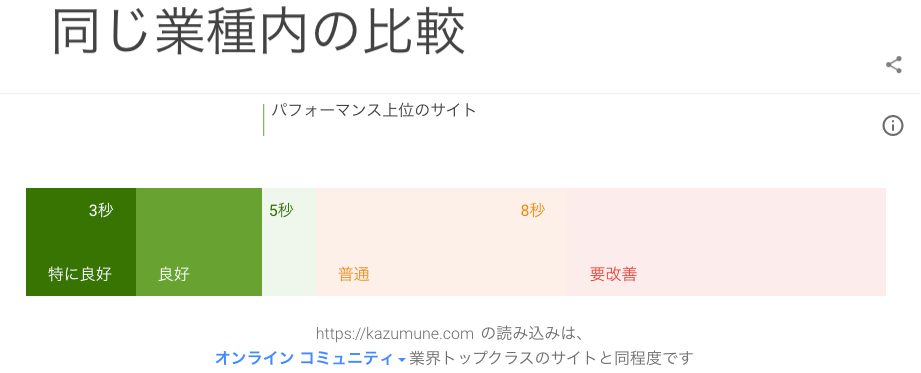
TestMySiteもしてみる
っていうテストもあるみたいなので、モバイル対応のテストをします。
出てきた結果は

4秒、色合い的に、赤じゃないから、悪い事きっと言われていない!はず。

業界トップクラスのサイトと同程度です!?なんだったの?今までの点数の煽り具合は?
飴と鞭?散々こけおろしたくせに…
嬉しくな!(とかいいつつ嬉しい)
ただし、これはさすがSANGO!とsaruwaka氏。
これに至っては僕の努力は皆無です。普通に使っていただけなので。汗水垂らして、パソコンと向き合った日々の結晶です。
ありがとうございます。
というわけで、SANGOは早くなりました。
そして、興味がある方は、マサオカブログさんを見て早くしてください。
そして、そして、質問があれば、僕じゃない人へ質問をしましょう。笑
AMP対応に対抗して、もっと早く
AMP対応メディアが徐々に増えてきている気もするので、早いサイトというのに大衆が慣れ始めます。
遅い、早いを決めるのは、常に創作側ではなくて、使用するユーザー側が勝手に決め込みます。笑
なので、早いサイトがマジョリティ側に映った瞬間に対応していないサイトは「遅い!」おいわれ始めるわけですねえ。
昨日までは何も言ってなかったくせに。涙
なので、できる対策は打っていって、自分一人だけが早くなる!というよりも、ユーザビリティを考えたサイトが増えるように協力しあえればなーって思っています。
読んでいただきありがとうございます。


